
이번 글을 통해 배워갈 내용
- onclick
지난 강의에서 보여드린 Square component의 square 클래스를 가진 button에 onClick 함수를 넣어줍니다.

<button className="square" onClick={() => console.log("click")}>클릭을 하면 화살표 함수를 써서 함수를 건내주고 콘솔창에 클릭을 표시해줍니다.

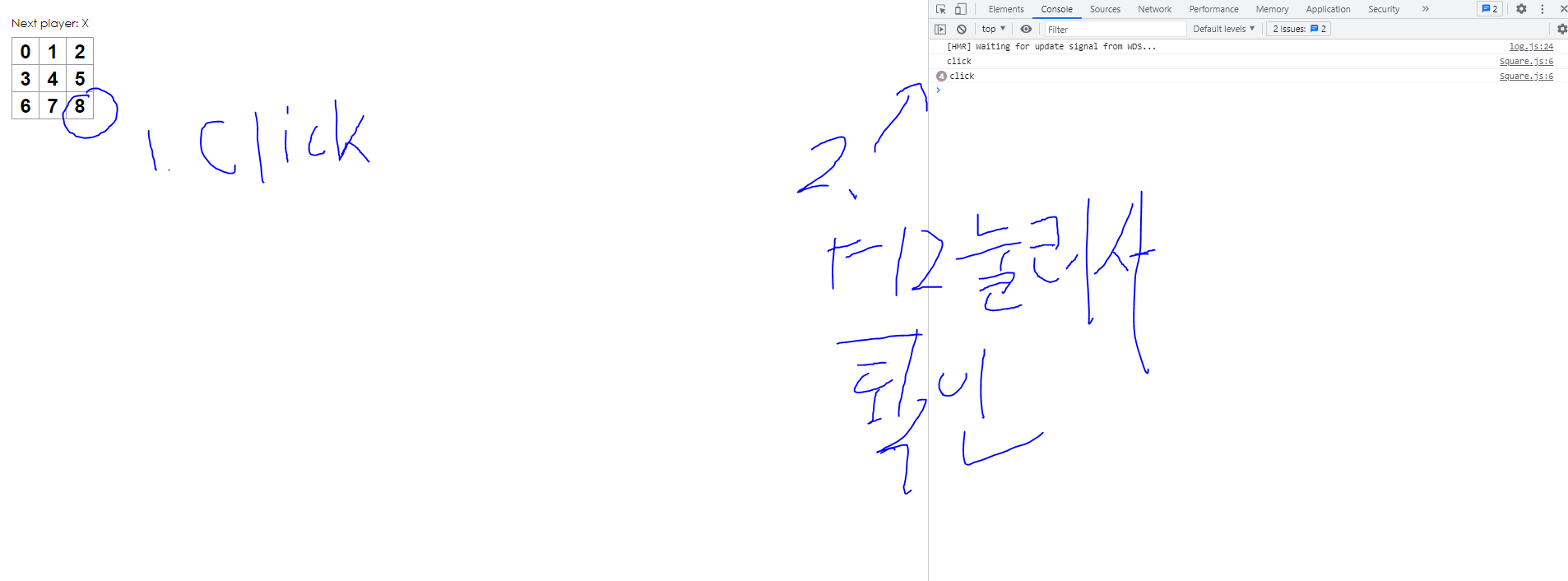
localhost로 보시면 위와 같이
(발글씨 1. Click, 2. F12 눌러서 확인)
확인이 가능합니다.
자이제 생성자를 만들어서 상태(state)를 관리해보겠습니다

constructor(props) {
super(props);
this.state = {
value: null,
};
}위에 코드를 추가해줍니다.
생성자가 props를 인자로 받아서
super 함수로 subclass를 정의하고
Square class의 state 값에 value를 null로 설정해줍니다.
자이제

this.props.value 대신에 this.state.value 를 출력하고
버튼 클릭시 this.state.value 를 클릭시에 "X" 로 바꿔줍니다.
render() {
return (
<button className="square" onClick={() => this.setState({ value: "X" })}>
{this.state.value}
</button>
);
}풀어서 설명하면
생성자는 Square 클래스가 생성될때 한번 생성되며
그때 모든(현재 9개의 사각형 내부)에 있는 state.value 는 null이 됩니다
따라서 빈 공백이 출력되는데
이 공백을 클릭시 onClick 함수를 통해 "X"로 바꿔줍니다.


결과는 위와 같습니다.
읽어주셔서
감사합니다.
다음 강의에서는
X 와 O를 추가하여
상호작용하는 컴포넌트를 추가로 공부해보도록 하겠습니다.
코드보기
https://github.com/songk1992/react_tic_tac_toe_lecture
GitHub - songk1992/react_tic_tac_toe_lecture: 리액트로 틱택토 게임 만들면서 기초 배우기
리액트로 틱택토 게임 만들면서 기초 배우기 . Contribute to songk1992/react_tic_tac_toe_lecture development by creating an account on GitHub.
github.com
참조 및 인용 문서
https://reactjs.org/tutorial/tutorial.html
Tutorial: Intro to React – React
A JavaScript library for building user interfaces
reactjs.org
https://codemasterkimc.tistory.com/50
300년차 개발자의 좋은 코드 5계명 (Clean Code)
이번 글을 통해 배워갈 내용 좋은 코드(Clean Code)를 작성하기 위해 개발자로서 생각해볼 5가지 요소를 알아보겠습니다. 개요 좋은 코드란 무엇일까요? 저는 자원이 한정적인 컴퓨터 세상에서 좋
codemasterkimc.tistory.com
'Javascript > React' 카테고리의 다른 글
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 7 (function components) (1) | 2021.08.07 |
|---|---|
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 6 (controlled components) (0) | 2021.08.07 |
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 4 (props 사용하기) (0) | 2021.08.07 |
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 3 (컴포넌트 틀 만들기) (0) | 2021.08.07 |
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 2 (리액트 VirtualDom 조작해보기) (0) | 2021.08.06 |
