
이번 글을 통해 배워갈 내용
- props 를 통한 데이터 전달
props의 정의
리액트에서 어떠한 값을 컴포넌트를 통해 전달하고자 할때
props(속성)을 주로 사용합니다.
먼저 보드 컴포넌트를 열고

renderSquare(i) {
return <Square value={i} />;
}위와 같이 Square 컴포넌트 함수에서 value 값을 넣어줍니다.
그렇게 되면 함수 컴포넌트를 호출 할때

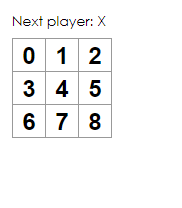
0 부터 8까지 값이 들어갈 것입니다.

사각형 (Square) 컴포넌트를 열고
{this.props.value}상위 컴포넌트에서 받은 props 값을 출력해주면

위와 같이 0 부터 8 까지의 값을 잘 전달 받아 출력해주는 것을 알 수 있습니다.
다음 강좌에서는 컴포넌트 상호작용에 대해서 알아보겠습니다.
감사합니다.
구글링하다가 알게된 Props 관련 정의를 읽어보면 좋은 곳
https://ko.reactjs.org/docs/components-and-props.html
Components와 Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
https://react.vlpt.us/basic/05-props.html
5. props 를 통해 컴포넌트에게 값 전달하기 · GitBook
5. props 를 통해 컴포넌트에게 값 전달하기 이번에는 컴포넌트의 props 라는 개념에 대해서 알아보겠습니다. props 는 properties 의 줄임말입니다. 우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때,
react.vlpt.us
코드보기
https://github.com/songk1992/react_tic_tac_toe_lecture
GitHub - songk1992/react_tic_tac_toe_lecture: 리액트로 틱택토 게임 만들면서 기초 배우기
리액트로 틱택토 게임 만들면서 기초 배우기 . Contribute to songk1992/react_tic_tac_toe_lecture development by creating an account on GitHub.
github.com
참조 및 인용 문서
https://reactjs.org/tutorial/tutorial.html
Tutorial: Intro to React – React
A JavaScript library for building user interfaces
reactjs.org
https://codemasterkimc.tistory.com/50
300년차 개발자의 좋은 코드 5계명 (Clean Code)
이번 글을 통해 배워갈 내용 좋은 코드(Clean Code)를 작성하기 위해 개발자로서 생각해볼 5가지 요소를 알아보겠습니다. 개요 좋은 코드란 무엇일까요? 저는 자원이 한정적인 컴퓨터 세상에서 좋
codemasterkimc.tistory.com
'Javascript > React' 카테고리의 다른 글
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 6 (controlled components) (0) | 2021.08.07 |
|---|---|
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 5 (상호작용하는 Component 만들기) (0) | 2021.08.07 |
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 3 (컴포넌트 틀 만들기) (0) | 2021.08.07 |
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 2 (리액트 VirtualDom 조작해보기) (0) | 2021.08.06 |
| 리액트로 틱택토 게임 만들면서 기초 배우기 # 1 (리액트 설치) (0) | 2021.08.06 |
