
이번 글을 통해 배워갈 내용
- 크롬에서 웹페이지 전체 캡처하는 방법
1.
lazy loading은 화면에 보이는 경우에만 이미지를 로딩하기 때문에 한번 아래로 스크롤 후에
2.
크롬에서 F12 를 누르고
맥은 아마 ( Command + Option + I)
3.
Crtl + Shift + P 를 누릅니다
맥은 아마 ( Command + Shift + P)
4.
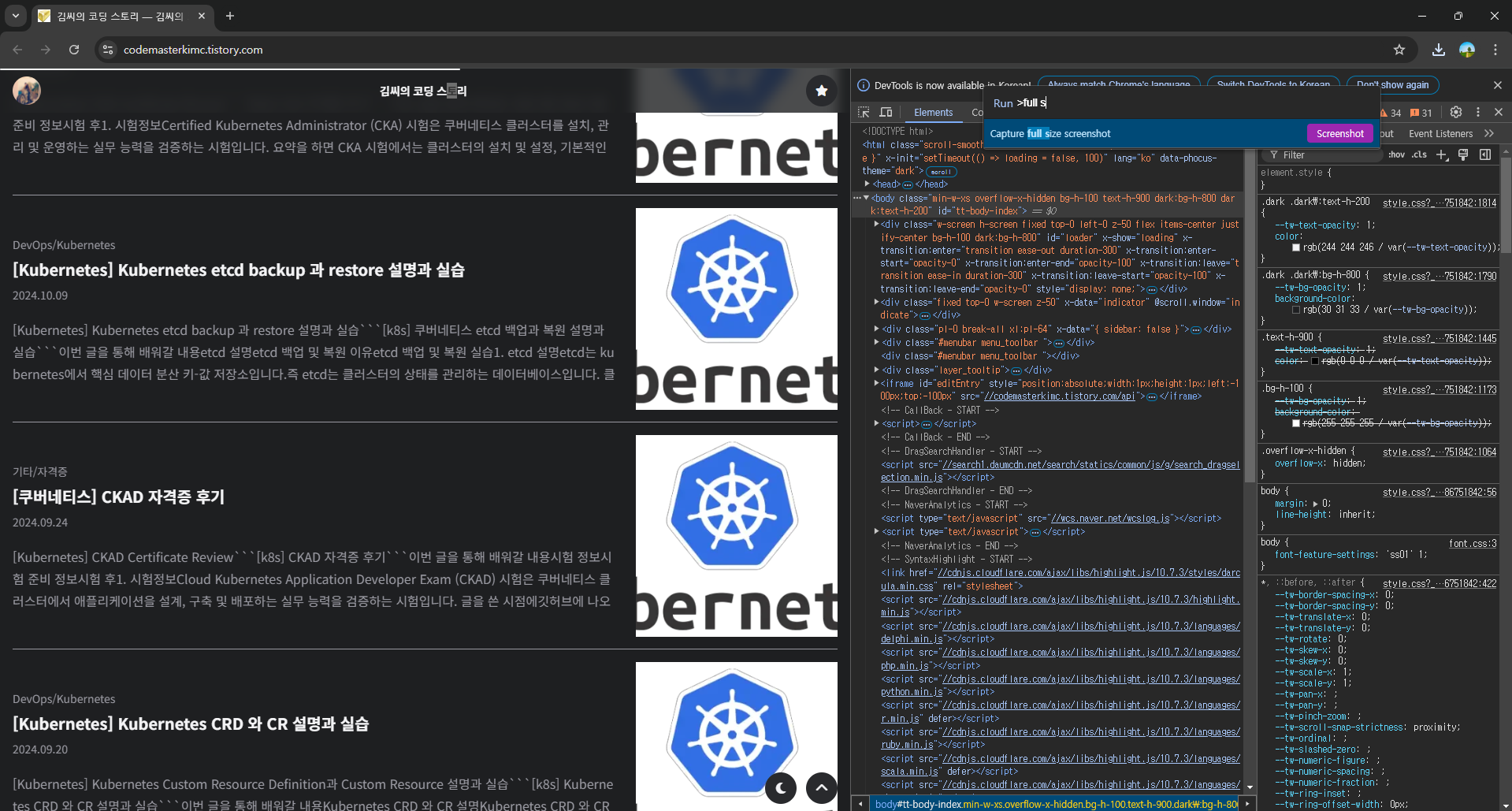
Capture full size screenshot을 치고 누릅니다.
크롬에서 전체화면 캡처하는 사진은 아래와 같습니다.

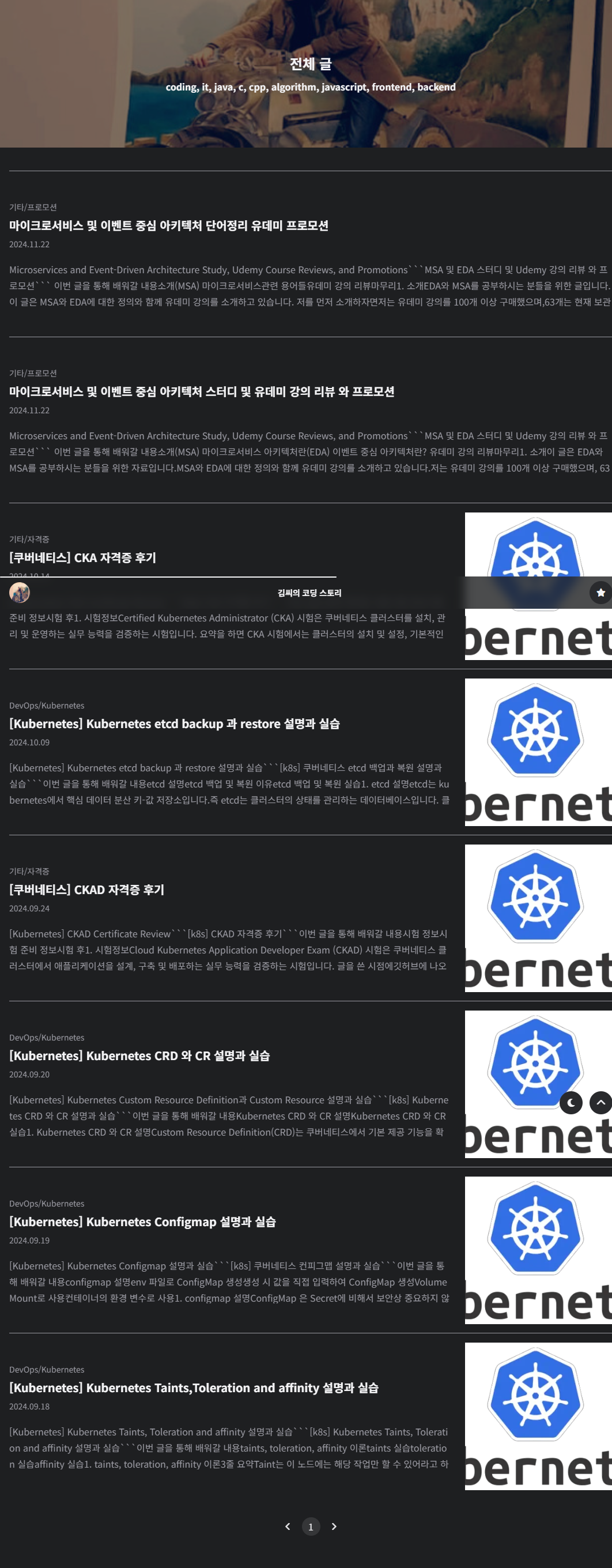
크롬에서 전체화면 캡처한 스크린샷은 아래와 같습니다.

읽어주셔서 감사합니다 좋은 하루 되세요~
728x90
'Javascript > 웹 기타' 카테고리의 다른 글
| Chrome 브라우저에서 silent printing 해보기 (0) | 2023.09.12 |
|---|---|
| 배포환경 Netlify에서 500 에러 날때 혹은 404 날때 해결한 한가지 방법 (0) | 2023.05.31 |
| VS Code 에서 Prettier 전역으로 적용하는 명령어 (1) | 2023.05.30 |
| nodejs 로깅에 시간추가하는 한가지 꿀방법 (0) | 2023.03.07 |
| CSS 기본 스타일 무시하는 한가지 방법 (0) | 2022.07.21 |