Setting up Window server Nodejs, Cors, Https, IIS

리눅스 계열에 서버만 세팅하다가
오랜만에 윈도우 서버를 세팅하면서
튜토리얼을 겸사 겸사 만듭니다
1. IIS 세팅하기
1-1.
일단 RDP를 사용해서 Window 서버에 접근합니다(필요시 직접 접근하셔도 됩니다)
1-2.
URL Rewrite 설치
https://www.iis.net/downloads/microsoft/url-rewrite
1-3.
URL ARR 설치
https://www.iis.net/downloads/microsoft/application-request-routing
1-4.
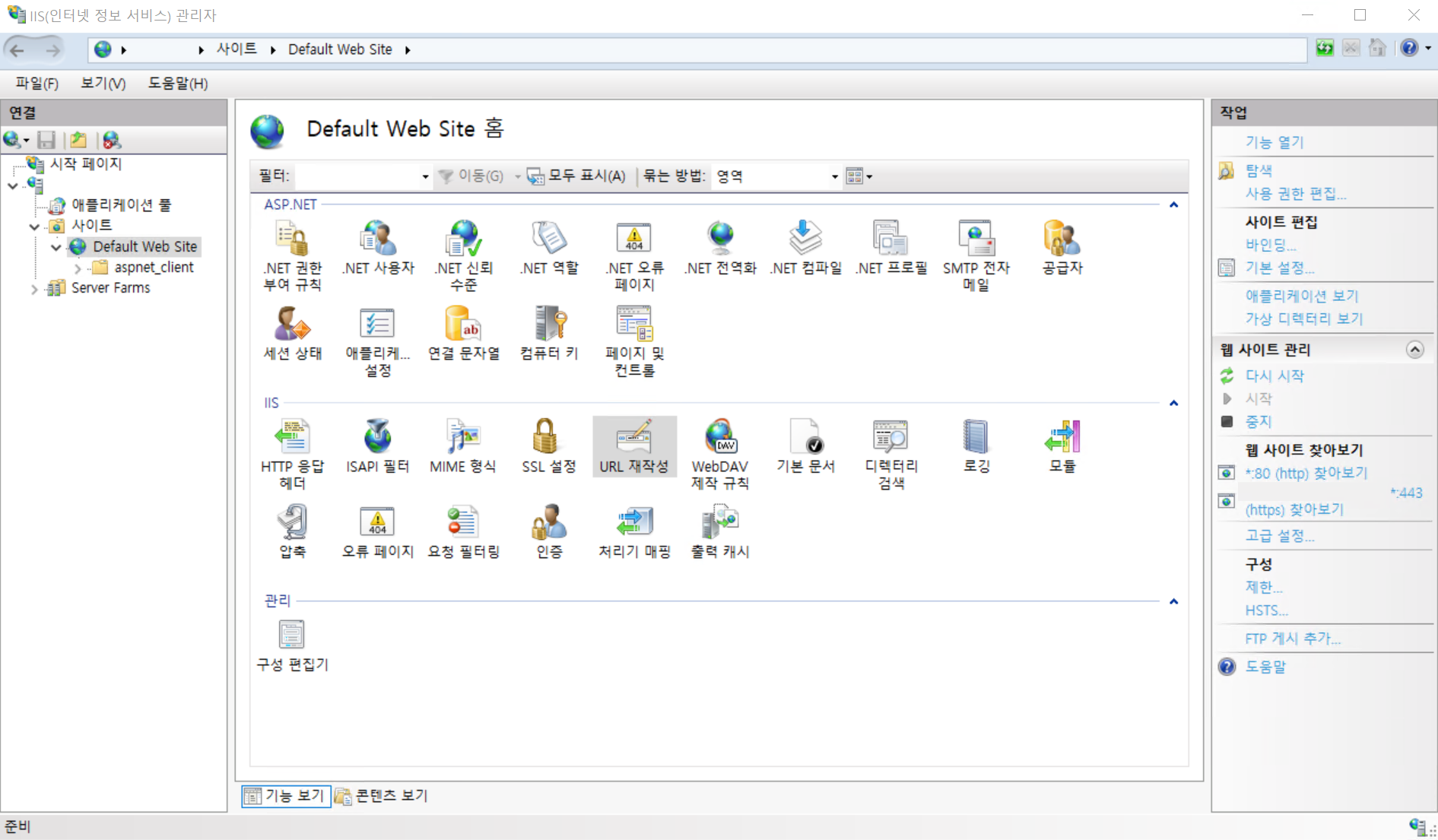
iis(인터넷 정보 서비스) 관리자 열기
(단축키 win키+R키 누르고 %windir%\system32\inetsrv\InetMgr.exe)
1-5.
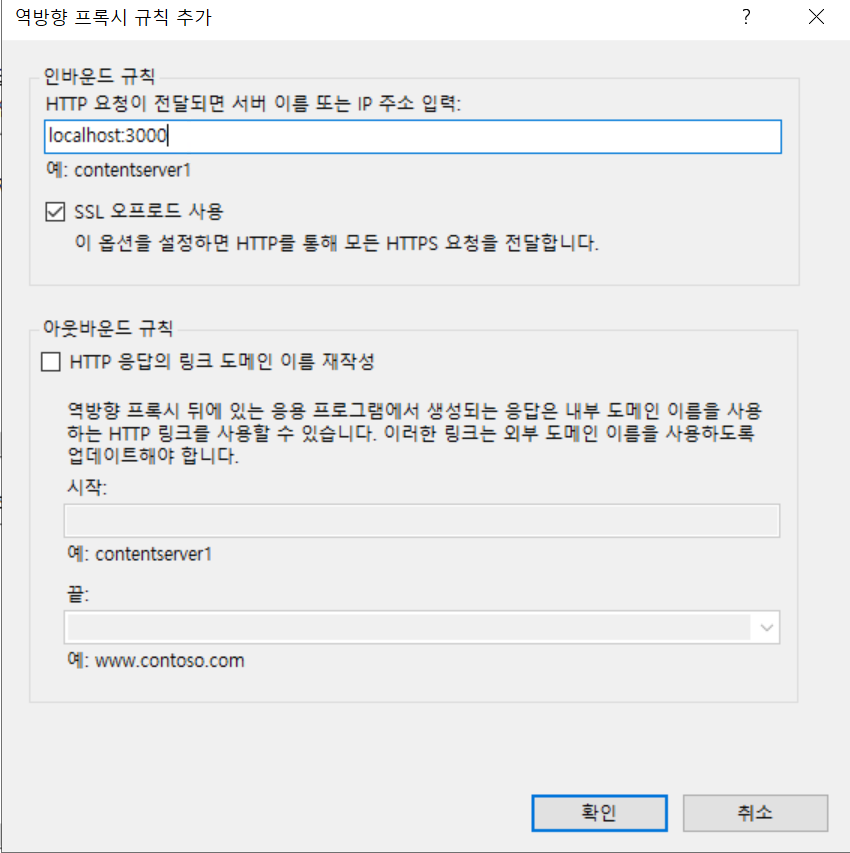
URL 재작성 -> 규칙추가 -> 역방향 프록시
인바운드 규칙에 로컬에서 켤 localhost 포트 주소 적기


2. HTTPS 세팅하기
2-1.
일단 RDP를 사용해서 Window 서버에 접근합니다(필요시 직접 접근하셔도 됩니다)
2-2
도구 다운로드
2-3
압축 풀기 예) C:\Program Files
2-4
wacs.exe 관리자 권한으로 실행 및 새인증서 설치 (N)

wacs.exe
필요시 서버 인증서 확인

2-5
IIS-> 사이트-> 바인딩 -> 추가
포트 443,
호스트 이름 예) www.example.com
를 작성
3. CORS 세팅하기
3-1.
IIS-> 사이트-> 탐색 web.config 파일 수정
필요에 따라 Access-Control-Allow-Origin 수정
예) 저의 경우 특정 CORS만 여는 부분을 코드에서 처리하였음
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
<directoryBrowse enabled="false" />
<rewrite>
<rules>
<rule name="ReverseProxyInboundRule1" stopProcessing="true">
<match url="(.*)" />
<action type="Rewrite" url="http://localhost:3000/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>4. Nodejs 세팅하기
4-1.
git 설치
https://git-scm.com/download/win
node 설치
https://nodejs.org/ko
pm2 설치(node 설치 후 CMD에서)
npm install pm2 -g
4-2
git clone으로 프로젝트 다운로드하기
4-3
프로젝트 install build 및 실행
4-4 끝!
참조
원격 데스크톱에서 수신 대기 포트 변경
원격 데스크톱 클라이언트에 대한 수신 대기 포트를 변경하는 방법을 알아봅니다.
learn.microsoft.com
https://www.iis.net/downloads/microsoft/iis-cors-module
IIS CORS Module : The Official Microsoft IIS Site
HomeDownloadsMicrosoft Supported DownloadsIIS CORS Module OverviewThe Microsoft IIS CORS Module is an extension that enables web sites to support the CORS (Cross-Origin Resource Sharing) protocol.The IIS CORS Module enables support for the Cross-Origin Res
www.iis.net
'DevOps > Window' 카테고리의 다른 글
| window에 Jenkins CI 구축해보기 (0) | 2025.07.15 |
|---|---|
| 윈도우 Hyper V 가상 머신 (Ubuntu) 고정 아이피 세팅 (0) | 2024.12.15 |
| 윈도우 서버에 도메인 없이 IP 번호로 Https 설정하는 한가지 방법 (0) | 2023.11.09 |
| 윈도우 부팅 시 자동 실행되는 프로그램 생성하는 한가지 방법: BAT 파일 만들기 (0) | 2023.10.15 |
